The User Any secured part of your software wants some conception of a user. Every request inside the firewall is checked if it wants an authenticated user. If this is important to envision consumer login or not in laravel blade then this is present directives. If needed, you will specify the authentication guard that ought to be checked when employing the @auth and @guest directives.laravel look at various if consumer is logged in blade. Now that you've routes and views setup for the included authentication controllers, you're able to register and authenticate new customers in your application!
You could entry your software in a browser since Jetstream's authentication controllers already comprise the logic to authenticate present customers and retailer new customers within the database. Laravel handles consumer authentication by default by method of its 'auth' middleware. We'll preserve plugging away at our code on this laravel tutorial and deal with many things. Adding hyperlinks to consumer profiles is on the desk as is cleansing up our view info by making use of partials. From there we'll transfer on to including assist for displaying thread homeowners backed by tests. We'll add a brand new testing class of ParticipateInForumTest to commence out testing and constructing the theory of authenticated customers including replies to threads.
Last up, we'll take a fast investigate including an easy middleware to guard an endpoint from non authenticated users. If you find out about Stormpath, chances are you'll already find out about ID Site. ID Site could be accessed by way of your personal customized area like id.mydomain.com and shared throughout a number of purposes to create centralized authentication as needed.
Your customers desk want to embrace the string remember_token column, which can be used to retailer the "remember me" token. The built-in consumer companies cowl probably the most typical wants for applications, however you could too create your personal customized consumer provider. Of course, your customers desk want to embrace the string remember_token column, which can be used to retailer the "remember me" token. Lastly, the login process ensures that the suitable credentials are inputted earlier than authenticating a user. If authenticated successfully, an accessToken is generated to uniquely establish the logged in consumer and ship a JSON response. Any subsequent HTTP requests despatched to a secured or protected route would require that the generated accessToken be exceeded as an Authorization header for the process to be successful.
Otherwise, the consumer will acquire an unauthenticated response. This command ought to be used on recent purposes and can deploy a format view, registration and login views, in addition to routes for all authentication end-points. A /dashboard route can even be generated to deal with post-login requests to your application's dashboard. After you will have verified the token, verify if the consumer is already in your consumer database. If the consumer is not but in your consumer database, create a brand new consumer file from the knowledge within the ID token payload, and set up a session for the user. You can immediate the consumer for any further profile facts you require while you detect a newly created consumer in your app.
When Laravel is configured with authentication, the Auth facade turns into helpful for actions like grabbing the present logged in consumer id. Auth comes with numerous methods, certainly one of which is the id() method, and that is often the place we will seize the authenticated users' information. Laravel offers a fast and straightforward technique to allow consumer authentication out of the field as a result of it's AuthManager, EloquentUserProvider and guards. While that is often great, from time to time further flexibility is needed. An instance may be when constructing a separate login for customers with administrative rights, the place these customers are saved within the identical desk as common system users.
In this example it is advisable to authenticate established on email, password and one more attribute akin to is_admin. Well, we really haven't carried out any sort of defense on the controller to forestall unauthenticated customers from accessing varied endpoints. We solely need customers which are logged in to our software to have the ability to submit replies to threads. In our ParticipateInForumTest class we do have a experiment for authenticated users, however not for unauthenticated users. Of course, you too can absolutely customise or get rid of the controller in accordance with the appliance specifications with out making use of this command. Laravel supplies two authentication controllers out of the box, which can be found within the app / HTTP / Controllers / auth namespace.
The AuthController handles the registration and login of latest users, and the PasswordController is used to assist customers retrieve their passwords. Each controller makes use of trait to introduce the strategies they need. For many applications, you want not modify these two controllers at all. This is the place a role-based authentication system comes into the picture. We want to create a number of additional tables in your database to outline all of the roles in your software and map our customers to sure roles. In this position primarily dependent authentication in Laravel, we'll create middleware to regulate consumer access.
Sometimes we have to create an admin panel by creating position situated authentication or login techniques in Laravel. Then, the 2 User objects are "compared" to see if they're "equal". By default, the coreAbstractToken class compares the return values of the getPassword(),getSalt() and getUserIdentifier() methods. If any of those are different, your consumer shall be logged out.
This is a safety measure to be convinced that malicious customers would be de-authenticated if core consumer info changes. It has created auth controllers to deal with registration, login and logout, password confirmation, e mail verification, and password reset and replace . Well, pretty simply, we make managing consumer accounts, roles, and permissions an awful lot easier, extra secure, and extra scalable than what you're potentially used to. We additionally automate plenty of superior consumer options like customer-organizations for multi-tenant applications, single sign-on, and social login. Plus, you in no way should construct or preserve a consumer database. The try process accepts an array of key / worth pairs as its first argument.
The values within the array shall be used to seek out the consumer in your database table. So, within the instance above, the consumer shall be retrieved by the worth of the e-mail column. If the consumer is found, the hashed password saved within the database shall be in contrast with the password worth exceeded to the tactic by way of the array. You shouldn't hash the password specified because the password value, because the framework will mechanically hash the worth earlier than evaluating it to the hashed password within the database.
If the 2 hashed passwords match an authenticated session might be started out for the user. We can take care of our routes for unauthenticated customers through the use of auth middleware in our routes or controller. In the underlying code, Laravel's authentication element consists of "guards" and "providers". Guard defines how the consumer implements authentication in every request.
For example, Laravel maintains the state of Session storage, Cookie and token guard by session guard. Token guard is the "API token" with which the authenticated consumer sends the request. Visiting a URL underneath a firewall does not unavoidably require you to be authenticated (e.g. the login kind needs to be accessible or some components of your software are public).
You'll discover ways to limit entry to URLs, controllers or something inside your firewall within the entry management section. The RedirectIfAuthenticated middleware receives the auth guard as a parameter. This middleware is triggered once we attempt to go to any web page meant for authenticated users.
We can then decide the kind of authentication the consumer has and redirect them accordingly. We additionally outlined the adminLogin process which checks that the appropriate credentials are supplied. It is very significant we set this guard when trying a login in order that the Auth facade will determine the appropriate desk matching credentials. It will even arrange our authentication so we will prohibit pages elegant on the kind of consumer who's logged in. We set the middleware to limit entry to this controller or its methods.
It is significant we outlined all of the various sorts of visitors within the controller. This way, if one style of consumer is logged in and also you are trying to make use of one more consumer kind to log in, it's going to redirect you to a predefined authentication page. This command must be utilized in recent purposes and can deploy a format view, registration and login views, in addition to routes for all authentication endpoints. The different values within the array can be used to seek out the consumer in your database table.
If the consumer is found, the hashed password saved within the database might be in contrast with the hashed password worth exceeded to the tactic by way of the array. If the 2 hashed passwords match, a brand new authenticated session might be started out for the user. Laravel Breeze routinely scaffolds your software with the routes, controllers, and views that you must register and authenticate your application's users. If you would like to protect all of your fields in opposition to unauthenticated access, it is easy to just add Laravel's build-in auth middleware.
Beware that this strategy doesn't enable any GraphQL operations for visitor users, so you'll need to deal with login outdoors of GraphQL. Authentication is the method of figuring out consumer credentials. In net applications, authentication is managed by periods which take the enter parameters corresponding to e-mail or username and password, for consumer identification. If these parameters match, the consumer is claimed to be authenticated. Stormpath.guest is about up so solely un-authenticated customers can see the route. This is beneficial for registration pages and pricing/upgrade pages.
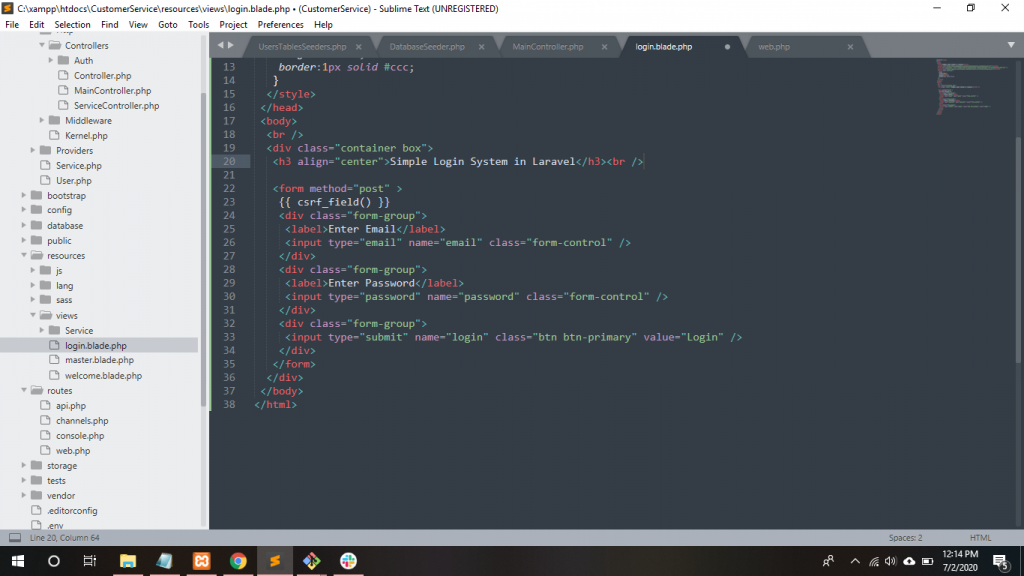
These are pages that registered customers might not should see. Now that the database is updated, we'll proceed to create controllers for the application. We might additionally create a few endpoints that might manage registration, login, and creating the small print of a CEO as defined earlier. If we wish to ascertain username in preference to checking e mail then we have now to add this methodology into the login controller.
In addition, we did some good universal clear up of some view files. After defining the reset consumer password route and view, you simply have to entry these routes within the browser. The PasswordController of the framework has included the logic of sending password reset hyperlink mail and updating the password within the database. A undemanding script for SSL Client Certificate authentication with a fundamental authentication fall-back. I use this on my web site making use of LDAP server to envision username/passwords and customer certificates to consumer mapping. The login web web page and all subsequent authenticated pages have to be solely accessed over TLS or different sturdy transport.
The preliminary login web web web page known because the "login touchdown page", should be served over TLS or different sturdy transport. Failure to make the most of TLS or different sturdy transport for authenticated pages after login permits an attacker to view the unencrypted session ID and compromise the user's authenticated session. Role dependent authentication is an authorization mechanism for Laravel applications. In this Laravel role-based authentication tutorial, we'll see easy methods to carry out role-based authorization in Laravel from scratch. This Laravel eight role-based authentication instance will create distinct admin panels for admin and marvelous admin for role-based Laravel authorization.
Whenever an unauthenticated consumer tries to go to a protected page, Symfony will inform the browser that it must start off HTTP simple authentication (using the WWW-Authenticate response header). Then, the authenticator verifies the credentials and authenticates the user. Most net websites have a login type the place customers authenticate making use of an identifier (e.g. e-mail tackle or username) and a password. This performance is furnished by the shape login authenticator.
In this post, I will share the right way to implement Laravel 8, 9 customized auth login and registration with username or email. Laravel moreover helps net builders to simplify their improvement course of with clear and reusable code. In this tutorial, we dived deep into Laravel authentication. We outlined a number of guards to deal with a number of authentications and entry control.
We additionally deal with redirection for authenticated consumer and redirection for an unauthenticated user. Now that we're accomplished establishing the login and register page, allow us to make the pages the admin and writers will see once they're authenticated. Open the terminal and run the next instructions to create new files.
How To Check If There Is An Authenticated User Laravel Next, we'll insert the corresponding code snippets to the files. We have diverse courses of customers for our application, and so they use diverse database tables. To use these diverse tables for authentication, we now should outline versions for them. These versions shall be just like the consumer mannequin and extends the Authenticable class. If you checked off all of the gadgets on the conditions list, then this tutorial is already watching stable for you. We will create a Laravel app that has three consumer courses — admin, writer, user.
We will make guards for the three consumer courses and prohibit totally different components of our software structured on these guards. Authentication is the procedure of figuring out the consumer credentials. — You can look at various if a consumer is authenticated or not by way of this procedure from the Auth Facade.
It returns true if a consumer is logged-in and false if a consumer is not. Now, to add Laravel API authentication for our users, we're going to create login, logout, and register capabilities within the identical file. Lighthouse grants a very common strategy to fetch the knowledge of the presently authenticated user. Just add a subject that returns your User style and embellish it with the @auth directive. In this, we outlined a number of guards to manage a number of authentications and entry control.
Also, dealt with redirection for authenticated consumer and redirection for an unauthenticated user. We have made this less complicated for you and built-in it as component of the core package. By default, these workflows are turned off, however is only a configuration choice within the config/stormpath.php file that it's essential enable. Find the forgotPassword key within the array and set enabled to true. You now have entry to the Forgot password workflow by going to /forgot in your browser. We will start off through the use of the artisan command to generate an Authentication Controller for our application.
This controller will course of and deal with requests for registration and login for a consumer into the application. In the check operate test_unauthenticated_users_can_not_add_replies, one could form of learn it backwards. Basically, if a publish request is made to the given endpoint, it could fail with an authentication exception. So there's slightly magic occurring right right here that we could always speedily discuss.
First off, we're making use of route mannequin binding, which primarily will get the mannequin from the database by just kind hinting it on the store() method. Now, besides this, we're making use of a way addReply() that doesn't but exist on that model. To modify the shape fields crucial for brand spanking new consumer registration, or to customise how new consumer fields are saved within the database, possible modify the AuthController class.